
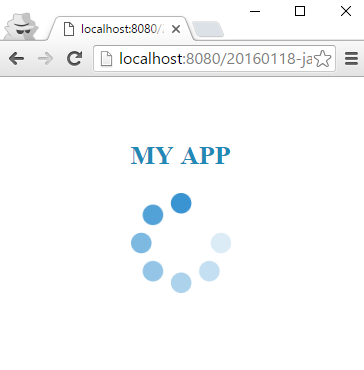
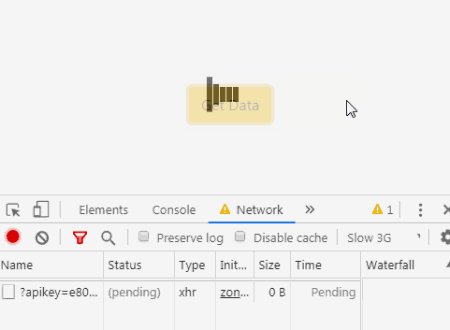
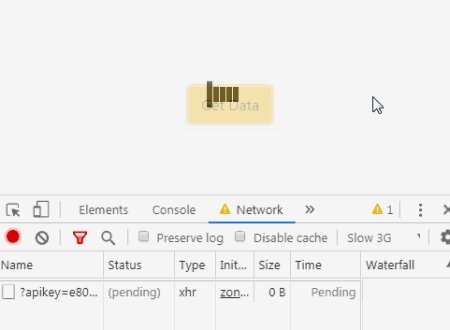
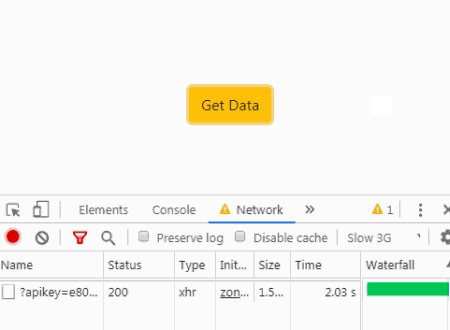
Angular: Display loader on every HTTP request handeling concurrency with RxJs | by David ROSEY | Show loader during HTTP request handeling concurrency | Medium

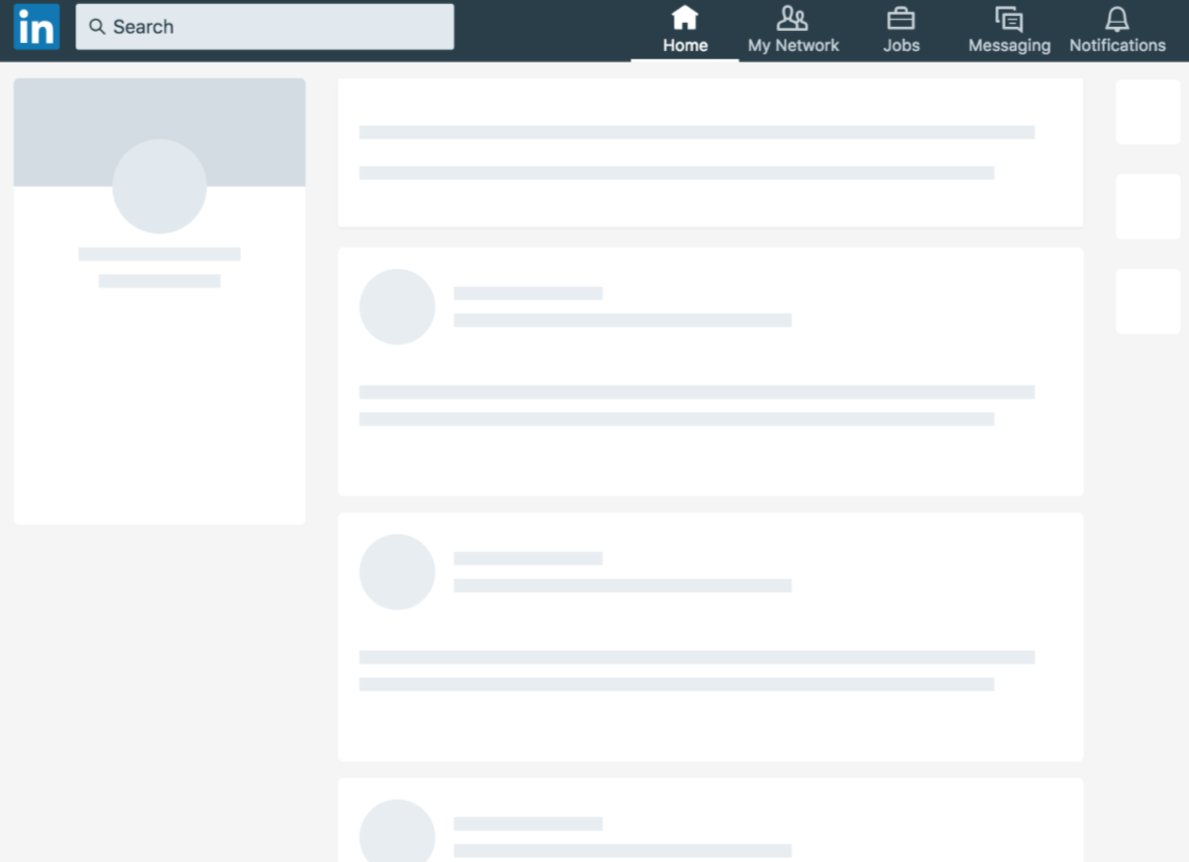
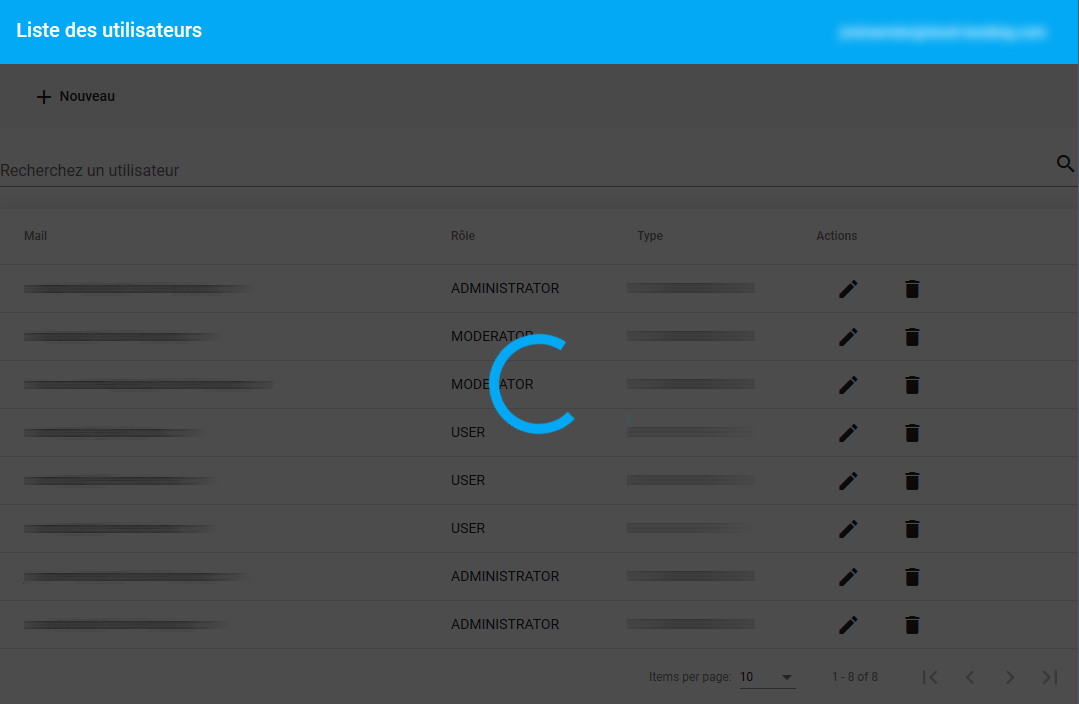
GitHub - ngneat/content-loader: ⚪️ SVG component to create placeholder loading, like Facebook cards loading.