jquery - Why does chrome extension load an html template excluding it's head and body tags? - Stack Overflow

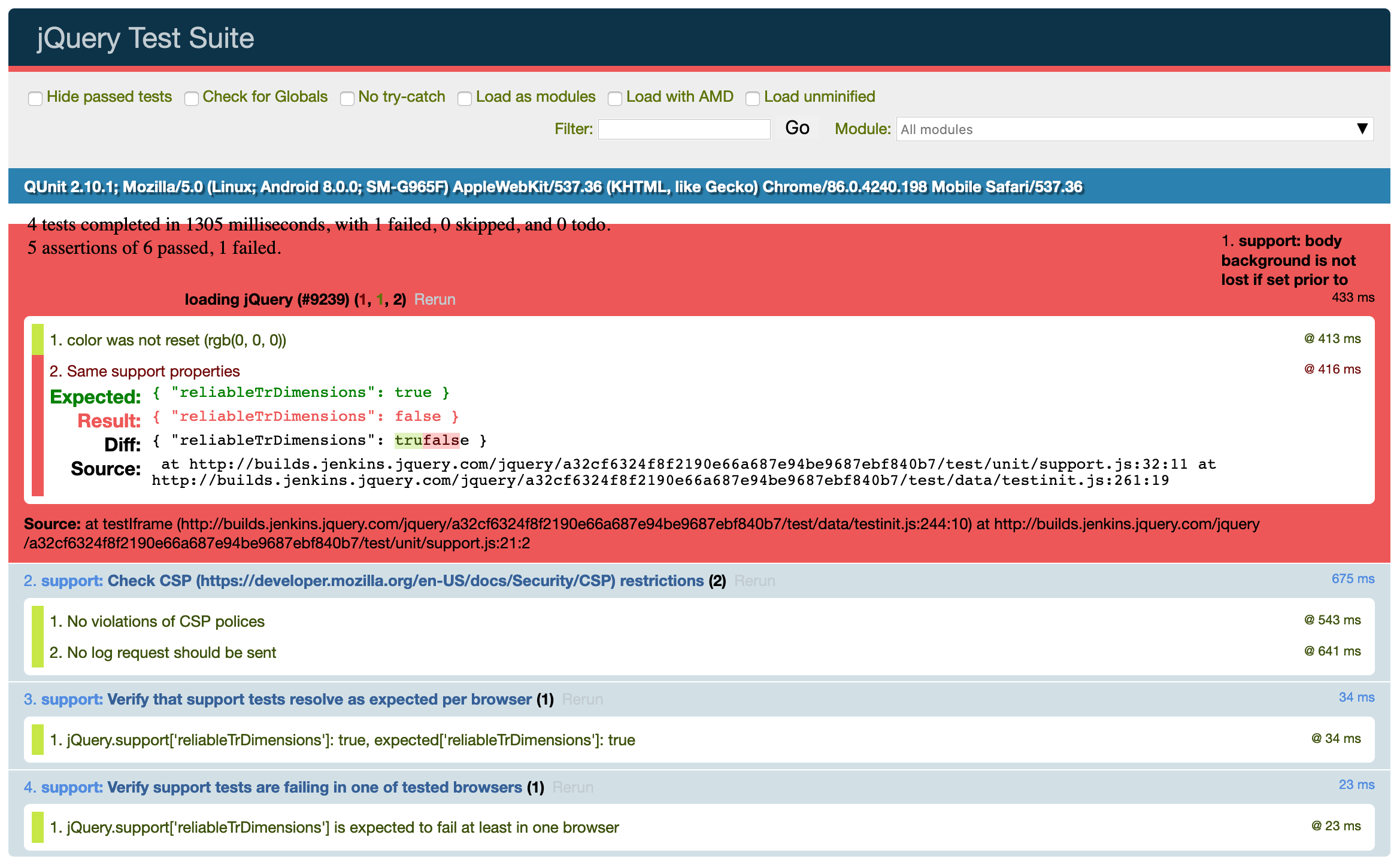
CSS: The reliableTrDimensions support test is failing on Chrome for Android · Issue #4832 · jquery/jquery · GitHub

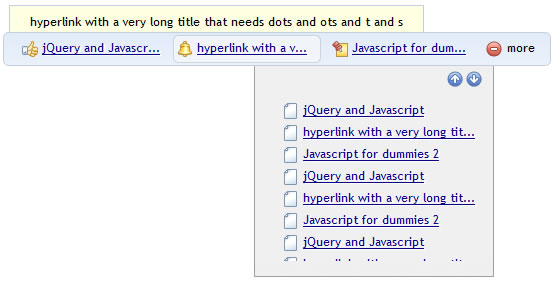
like Google Chrome bookmarks menu bar with jQuery Plugin | horizontal navigation menu,drop down navigation menu