LED Display Screen SMD P4.8 P5 P6.67 Clear Intelligent Waterproof Display Full Color Outdoor Panel - China Display Screen, Outdoor Fixed LED Display | Made-in-China.com

Shenzhen Full Color TV Panel P2 P3 P4 P5 P6 Indoor LED Video Wall Indoor LED Screen - China LED Display, LED Screen | Made-in-China.com

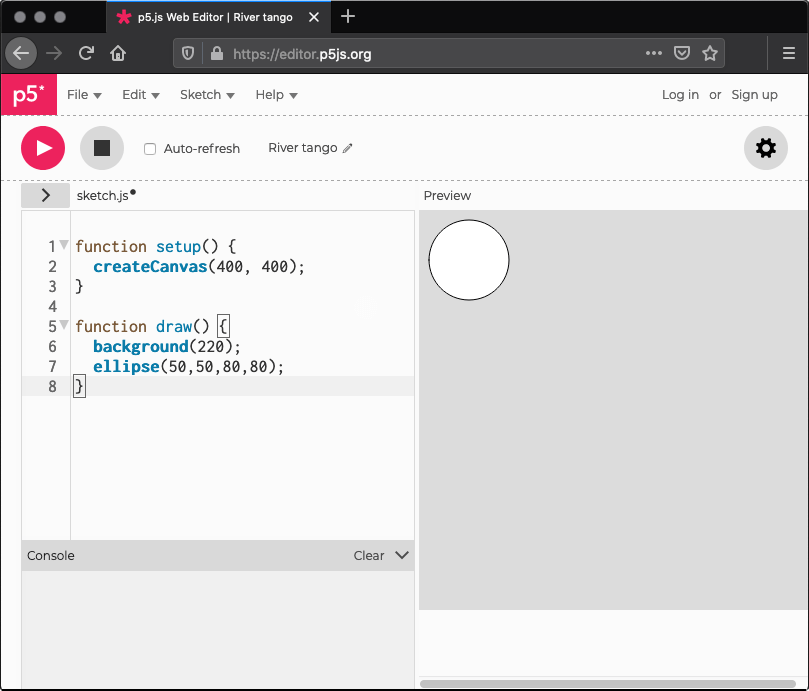
Learning the P5 Drawing Library With ES6 and Webpack | by Zachary Williams | Frontend Weekly | Medium

64x32 Matrix LED Sign RGB P3 LED Module Video Wall P2.5 P3 P4 P5 P6 P8 P10 Indoor Screen Full Color Display|LED Displays| - AliExpress

Make Digital Art with JavaScript. Learn the basics of p5.js | by Sandesh Chapagain | Level Up Coding

P5 Outdoor LED Display Module 1 / 8 scan FULL Color Led Sign 320*160 mm Unit board Waterproof Advertising Video Wall Screen|LED Displays| - AliExpress
P5 outdoor full color led display panel,64*32 pixel,320x160mm size , rgb board matrix , p5 led module video wall|LED Displays| - AliExpress